我这里用的不是jqGrid的自带的编辑和删除操作,我已经把分页导航栏下的编辑,删除,搜索都取消掉了,就是这句$("#list1").navGrid("#pager1",{edit:false,del:false, search:false}), 然后在数据加载完成后,给每行添加了 修改和删除链接
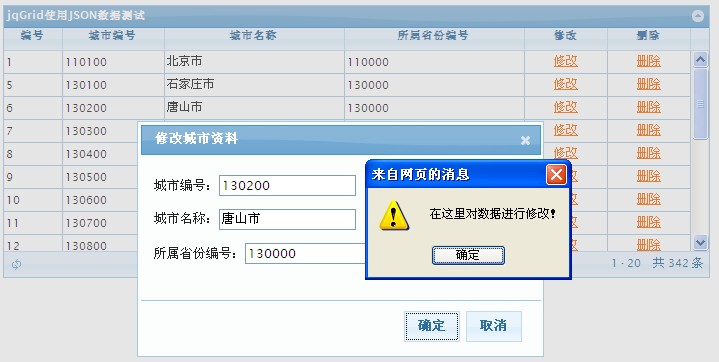
jqGrid完成的事件是gridComplete:function(){}(可以理解为数据都准备好了), 因为从数据库获取到的json数据没有带修改和删除两项,所以在之后的处理就是,在gridComplete事件中循环为每一行添加这两个链接,并且都给他们加上了onclick事件。先看截图: 
修改的操作使用了jquery ui 的 dialog弹窗, 运行效果如下:(图上弹出的alert框是我点击确定按钮后弹出的,也就是说要修改数据,在这个确定按钮事件中进行) 
给jqGrid数据行添加修改和删除操作链接(之一)_jquery-js教程-
【声明】:本博客不参与任何交易,也非中介,仅记录个人感兴趣的主机测评结果和优惠活动,内容均不作直接、间接、法定、约定的保证。访问本博客请务必遵守有关互联网的相关法律、规定与规则。一旦您访问本博客,即表示您已经知晓并接受了此声明通告。
相关推荐
- 用javascript做拖动布局的思路_javascript技巧-js教程-
- javascript setAttribute, getAttribute 在不同浏览器上的不同表现_javascript技巧-js教程-
- 用js解决数字不能换行问题_javascript技巧-js教程-
- JavaScript 错误处理与调试经验总结_javascript技巧-js教程-
- 关于JavaScript 的事件综合分析_javascript技巧-js教程-
- javascript removeChild 导致的内存泄漏_javascript技巧-js教程-
- 纯CSS打造的导航菜单(附jquery版)_jquery-js教程-
- 基于jquery的商品展示放大镜_jquery-js教程-
- 一个简单的javascript图片放大效果代码_图象特效-js教程-
- js继承的实现代码_javascript技巧-js教程-
 www.mlft.cn
www.mlft.cn 













